Windows で Linux
重めのデザイン作業用にデスクトップPCを購入しました。とはいえ一応プログラム開発環境も整えておこうかなと調べ始めたところ、Windowsでも簡単にLinux環境を用意できるようになっていました。
WSL : Windows 上で Linux を動作させる
Ubuntu : Linux ディストリビューション
Windows Terminal : ターミナルアプリ(Mac専用 iTerm2 の代用)
VSCode : Macでも使用しているコードエディタ。Windows にインストールしたものを WSL (Ubuntu) からも使用できるようにする
どうやら Mac とそう大差のない開発環境が用意できそうなのでやってみました。
WSL2
インストール
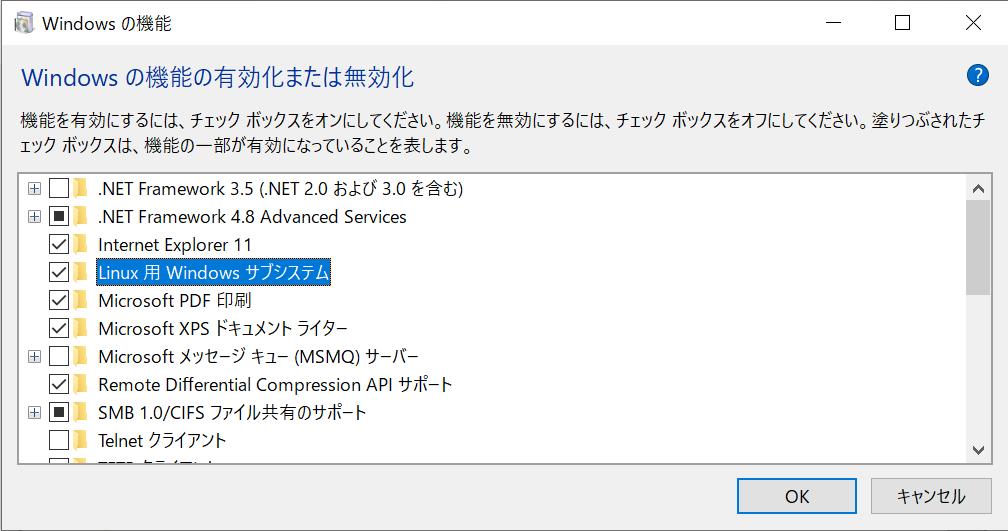
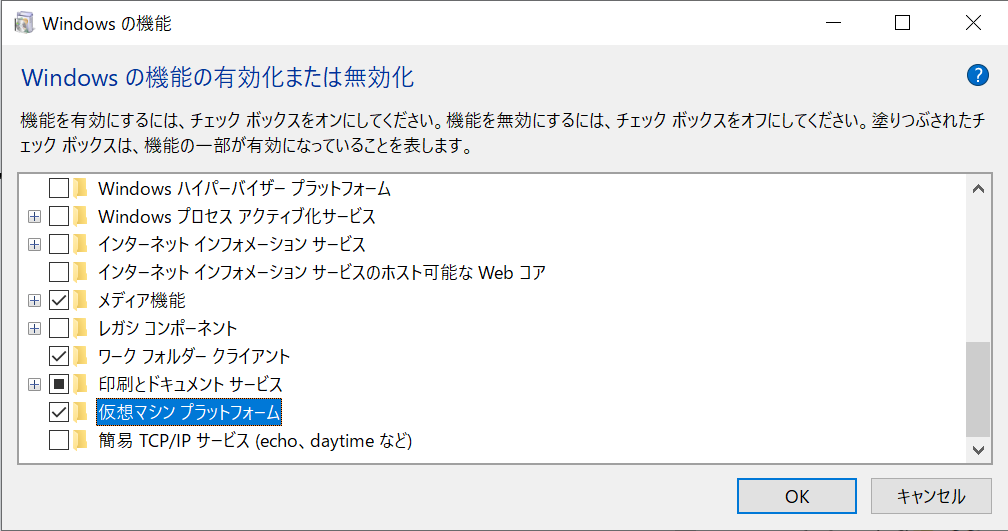
コントロールパネル > プログラム > プログラムと機能 > Windows の機能の有効化または無効化 を選択。
Linux 用 Windows サブシステムと仮想マシンプラットフォームにチェックを入れてOKする。


WSL のインストールが走るので、完了後マシンを再起動。
デフォルトバージョンを2に指定する
$ wsl --set-default-version 2
Ubuntu
Linuxを動かす環境のセットアップができたので、Linux ディストリビューションの1つ、Ubuntuをインストールする。
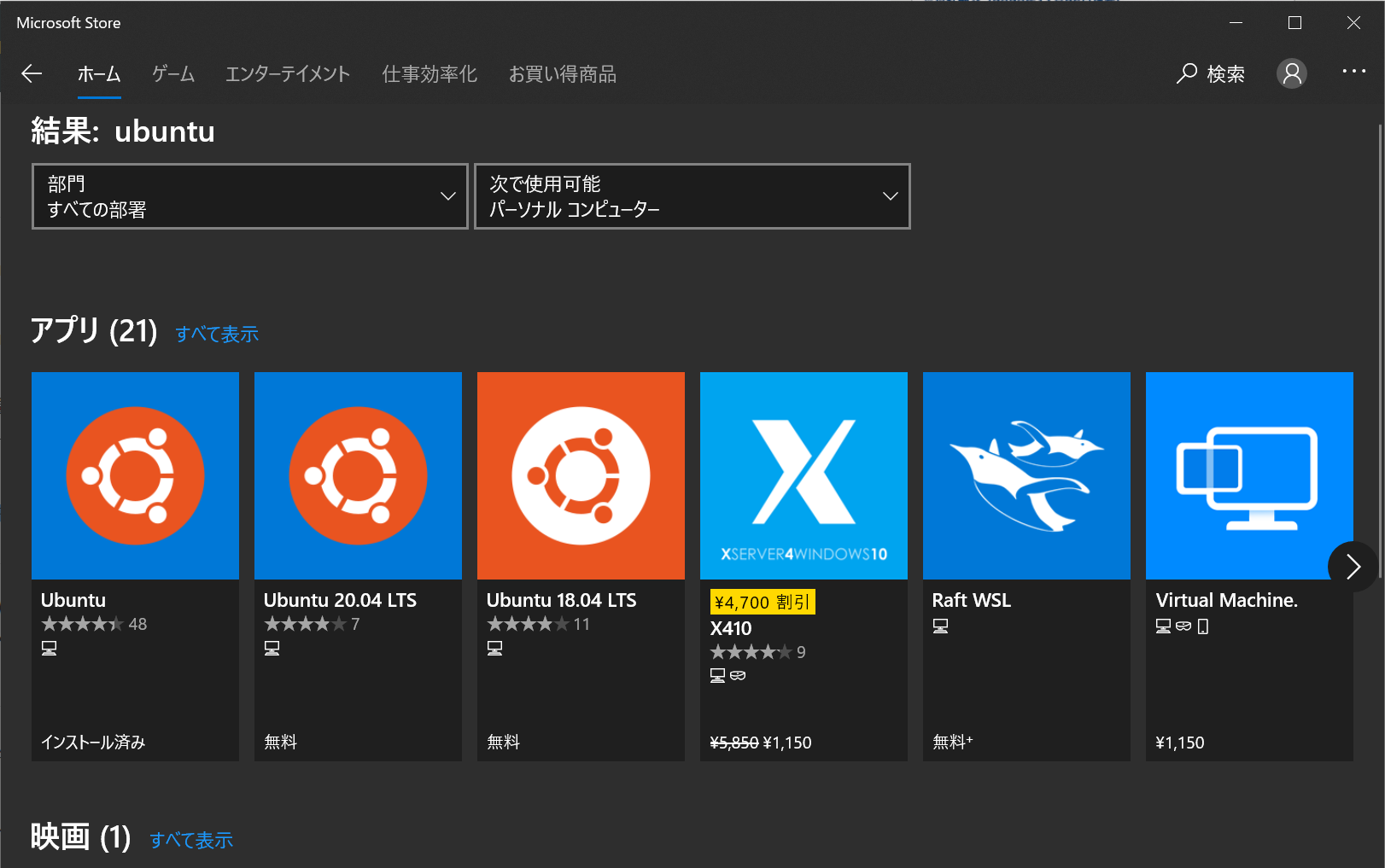
インストール

インストールが完了したら、Ubuntu のターミナルが起動する。最初にユーザー名とパスワードを求められるので、任意のものを入力する。
ついでにシェルを Mac と同じ zsh にしておく。
Windows Terminal
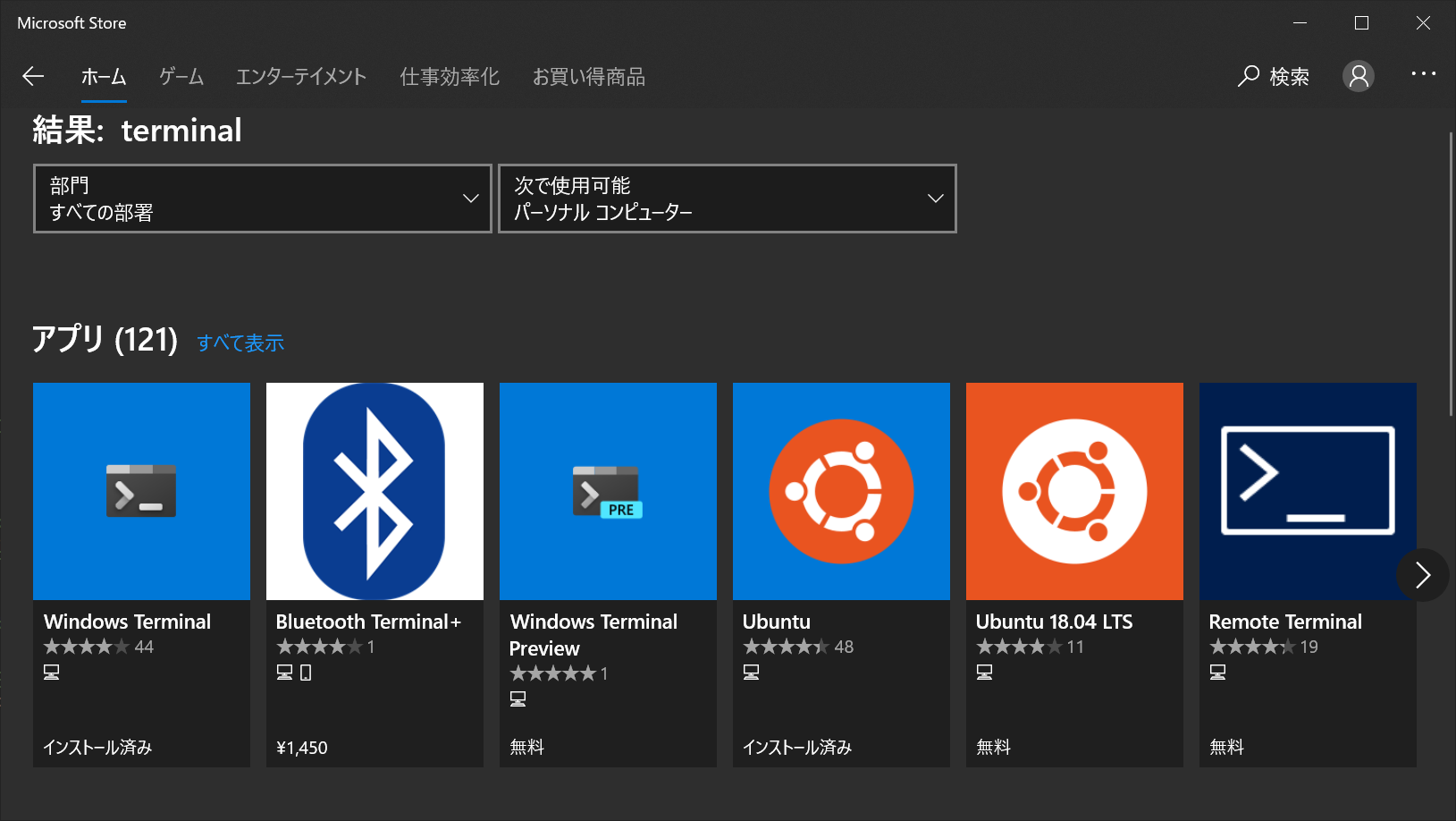
Mac で使用しているターミナルアプリ iTerm2 にWindows版はないので、代用として Windows Terminal をインストールする。 インストール

インストール後、起動するとデフォルトの Windows PowerShellで起動されるので、次にこれを Ubuntu に変更する。

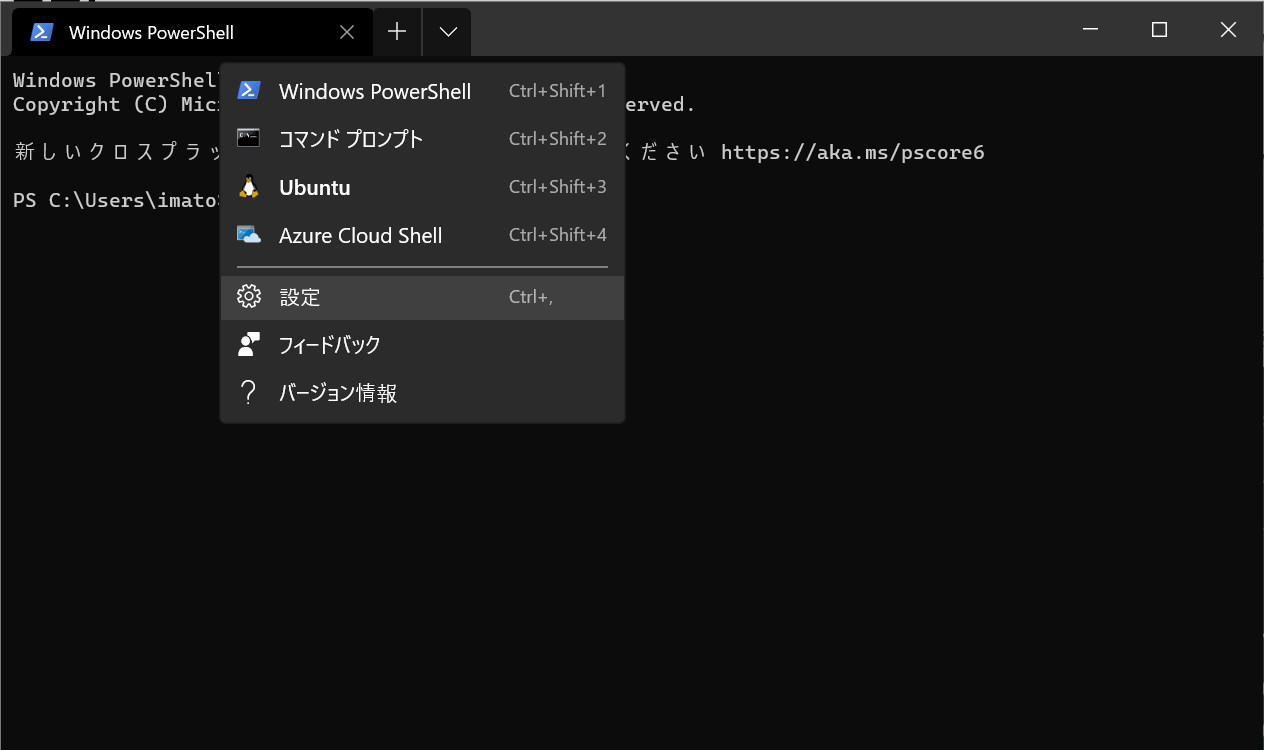
デフォルトプロフィールの変更

setting.json が開かれるので、defaultProfile の値に profiles > list の中にある ubuntu の guid をコピペする。
setting.json...
"defaultProfile": "",
...
"profiles":
{
"defaults": {}
"list":
[
...中略...
{
"guid": "{2c4de342-38b7-51cf-b940-2309a097f518}",
"hidden": false,
"name": "Ubuntu",
"source": "Windows.Terminal.Wsl"
},
...
setting.jsonを上書き保存し、Windows Terminal を再起動する。
ホームディレクトリを変更する。
デフォルトではホームディレクトリが Windows の設定を引き継いでいるため、Ubuntu のホームディレクトリに変更する。
Ubuntu の プロフィールに commandline を追記する。
setting:json {
"guid": "{2c4de342-38b7-51cf-b940-2309a097f518}",
"hidden": false,
"name": "Ubuntu",
"source": "Windows.Terminal.Wsl",
"commandline": "wsl.exe ~ -d Ubuntu"
},
setting.jsonを上書き保存し、Windows Terminal を再起動する。
VSCode
Window にVSCodeをインストールしただけだと、Ubuntu 上での起動はできないので、拡張機能を使ってどこからでも VSCode を起動できるようにする。
インストール

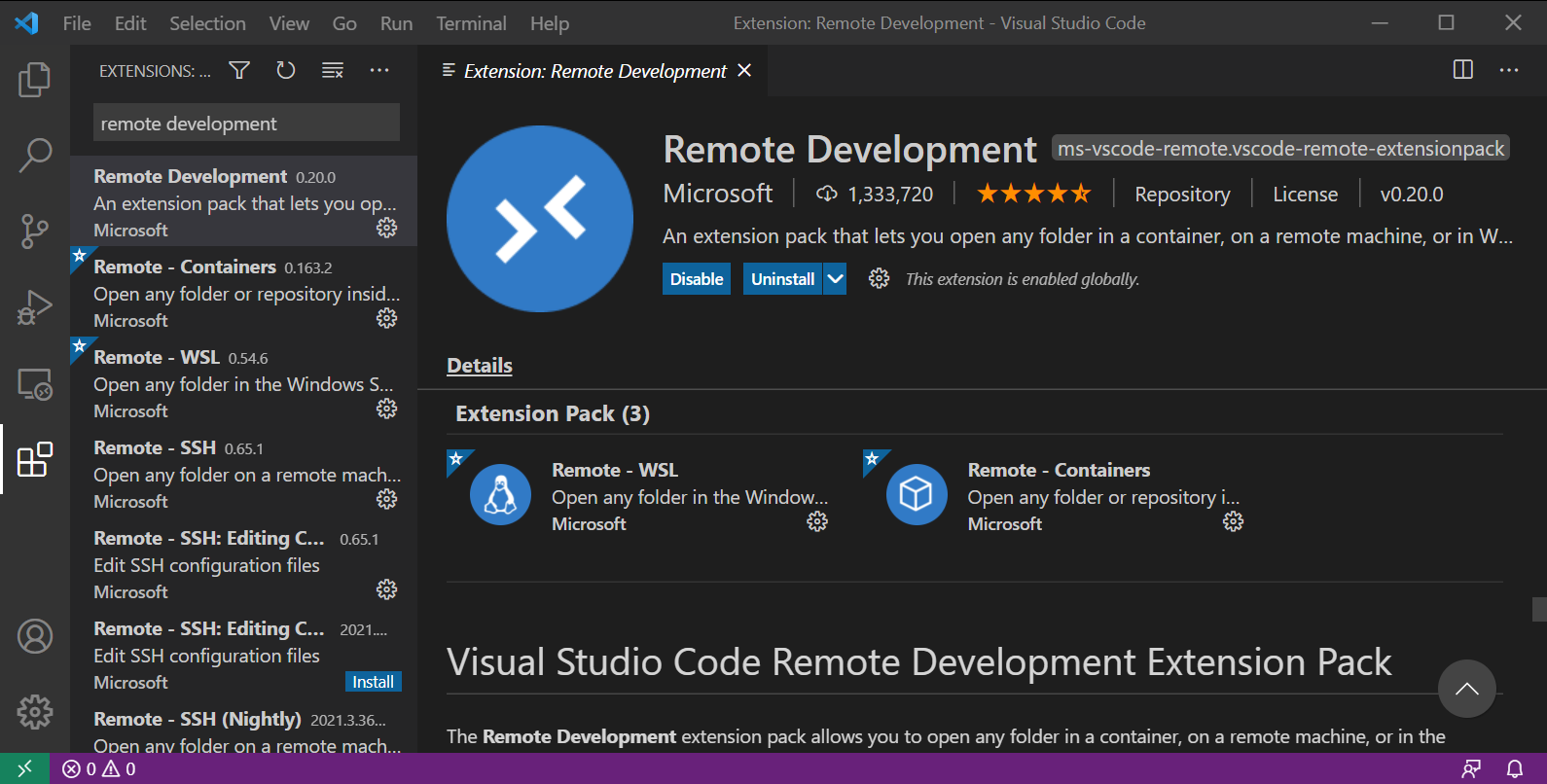
拡張機能 Remote-Development をインストール
Remote-Development は Remote-WSLとRemote-ContainersとRemote-SSHのセットです。今後Dockerコンテナや接続サーバー上のファイルをVSCodeで編集したくなることもあると思うので、まとめてインストールする。
VSCodeの拡張機能画面で検索して、インストールする。これで完了。

Ubuntu から VSCode を開く
WindowsTerminal (Ubuntu) 上で以下のコマンドを実行。
$ code .
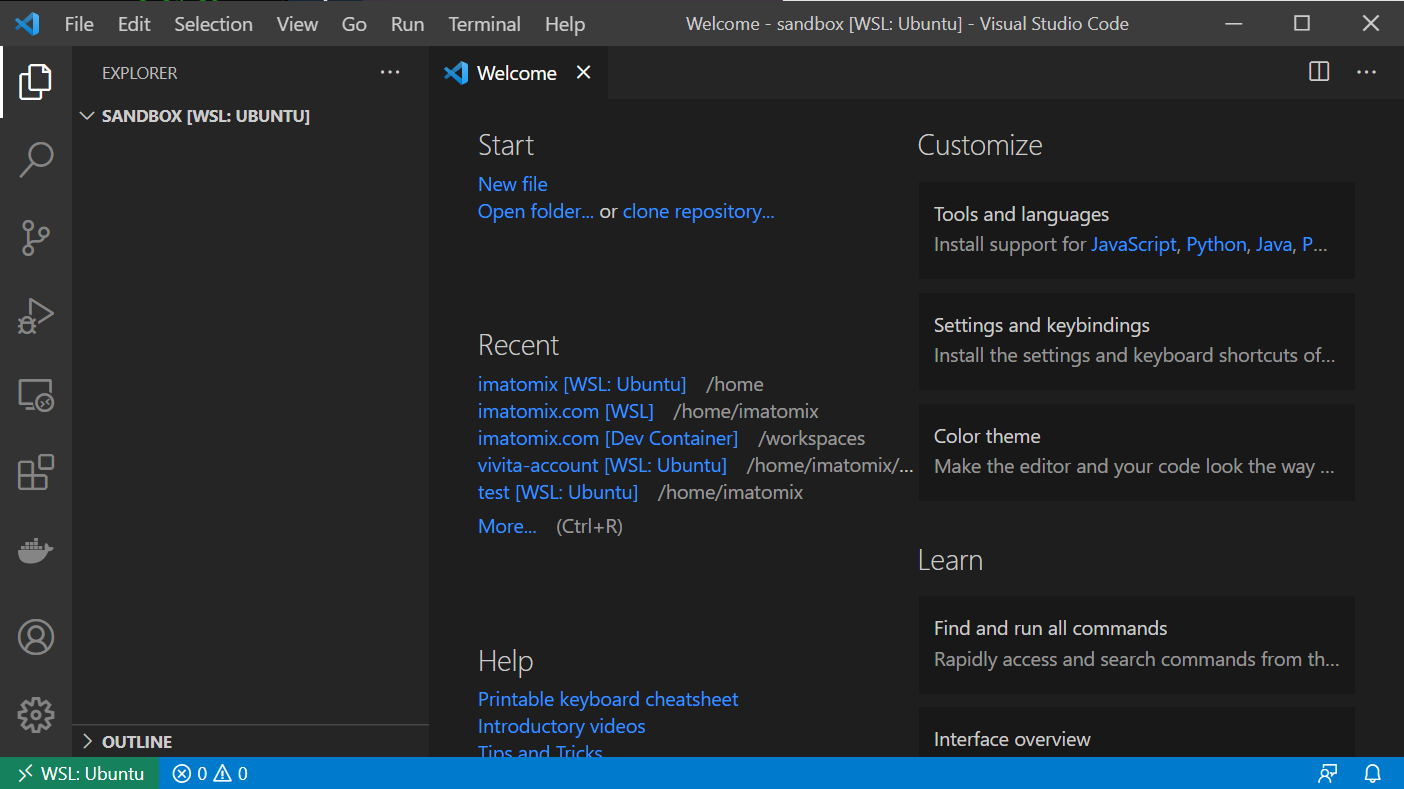
コマンドを実行したディレクトリをルートに、VSCodeが開かれる。VSCode画面左下にWSL: Ubuntuと表示されており、VSCodeがUbuntu上で起動されていることが分かる。

感想
WSL2 のおかげで、予想以上に簡単にLinux環境が用意できました。WSL2と VSCode の親和性にも問題はなく、普段Macで行ってる操作フローと同じ感覚でコーディング作業ができそうです。